

本文转载自微信公众号「前端万有引力」北京赛车彩票网,作家一川。转载本文请斟酌前端万有引力公众号。
英国最大的博彩公司 1写在前边常常,咱们在拓荒环境中进行首屏时辰测试,是通过在内网中通过Chrome DevTools不雅察首屏时辰,这么表里相聚环境存在阔别,导致测量的首屏时辰也会有所不同。咱们在拓荒中使用的是调试用具,而用户是平直访谒的,两者的访谒神气是不同的。不雅察首屏时辰真的立有多种,而真实的用户东谈主群不同,迁徙确立的型号和所处相聚环境亦然各别的。
太平洋在线私网那么,怎样了解用户的首屏时辰呢?多量用户的首屏时辰散布又是怎样的呢?性能差的用户首屏时辰又是几许呢?
2手动采集目标及优谬误所谓手动采集,一般等于通过埋点的形势进行采集上报,如:咱们要收罗现时页面的用户停留时辰,就必须采集到绽开页面的时辰和关闭或避讳页面的时辰,再进行揣测得到停留时辰并上报。
如若是电商列表页面,瀑布流型的页面,需要把柄各个机型的首屏位置,估算出一个平均的首屏位置,然后进行打点上报。
该报道指出,国米的所有权目前正在一步步从张氏家族手中滑向橡树资本。国米与橡树资本的债务已经从2021年年底的2.92亿欧,上升到了3.29亿欧。如果张康阳不及时偿还贷款,那么橡树资本将在贷款到期后成为国米的所有者。而根据目前的情况来看,张氏家族无力偿还这笔债务。
手动采集的兼容性强,不错跟着情况而进行变动,其次不错去中心化,各个业务模块单独阐明我方的打点代码,有问题时业务要领员去排查问题即可。然则手动采集也存在一些问题,容易与业务代码严重耦合,它的磨灭率不及,业务要领员一朝忙起来,性能优化决策的实施就会延长排后。
3自动化采集的目标及优点自动化采集,即引入一段通用的代码来作念首屏时辰自动化采集,引入经由中,除了必要的成立外不需要作念其他事情。寂静性强,接入经由愈加自动化,不错由一个大众团队来拓荒,试点后进行实行到各个业务团队。然则,有些个性化需求是无法得到知足的,因为在责任中总会碰到一些突出业务场景,会碰到难以实施自动化采集的情况。
皇冠体育app下载 4就业端模板业务下的采集决策有东谈主会说当今的前端拓荒不齐是经受web框架进行拓荒吗,为啥还会波及到就业器模板呢。那是因为在一些B端业务的公司用的如故就业端模板,如Velocity、Smarty等,比如说微前端框架SSR亦然用的就业端模板。
利物浦足球俱乐部之是以会出现这种情况,这是因为后端量比重、前端偏合营,出于成果筹商前后端并莫得进行解耦。这工夫如若使用当今流行的web前端框架vue/react,这无疑就会增多学习资本。

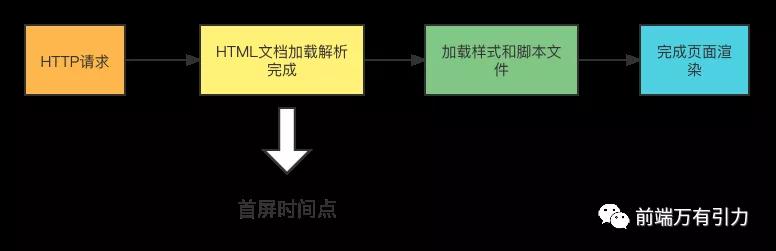
使用浏览器提供的DOMContentLoaded接口来采集首屏时辰点,欧博官网代理具体的想路是:当页面中的HTML元素被加载妥协析完成后,DOMContentLoaded事件会被触发,首屏时辰=DOMContentLoaded时辰=DOMContentLoadedEventEnd-fetchStart时辰。

天然这种采集形态弗成用于SPA单页面哄骗业务场景,这是因为在使用Performance API接口采集的首屏时辰可能是1106ms。而本色首屏时辰可能等于1976ms。在SPA单页面中,用户肯求一个页面时,页面会先加载index.html,加载完成后就会触发DOMContentLoaded和load。页面会干系剧本资源并通过axios异步肯求数据,使用数据渲染页面主题部分,这个工夫首屏才渲染完成。SPA的流行让Performance API接口失去了原先的意旨,那么,这种情况下应该怎样采集首屏方针呢?
天然,咱们的惩处决策是经受MutationObeserver采集首屏时辰。
5单页面SPA哄骗业务场景下的采集形态如若一个首屏页面的内容莫得被组件化,那么首屏时辰就无法被统计到,除非各个业务齐制定一套组件尺度,首屏内容必须封装成组件。前边也知谈onload的时辰也并非最终时辰,可能在onlaod阶段,首屏还没加载完。其次,莫得筹商到首屏是张图片的情况,首屏天然加载完成了,然则图片是异步的,图片并莫得进行加载。
皇冠体育hg86a
咱们想如若约略在首屏渲染经由中,把各个资源的加载时辰纪录到日记中,后续再通过分析,细目某个资源加载完的时辰,那么等于首屏时辰。
MutationObeserver接口提供了监督对DOM树所作念改变的智商,它被预备为旧的MutationEvents功能的替代品,该功能是DOM3 Events顺序的一部分。
当用户干预页面时,咱们不错使用MutationObeserver监控DOM元素,当DOM元素发生变化时,要相识秀雅变化的元素,纪录时辰点和分数,储存在数组中。首屏方针采集到某些条款时,首屏渲染照旧划定了,咱们需要筹商到首屏采集阻隔的条款。
毅力递归遍历DOM元素偏激子元素,把柄子元素场地层级设定元素权重北京赛车彩票网,比如:页面DOM元素的第一层竖立为1,当其被渲染时得分为1,每增多一个元素层级权重增多0.5,当第五层级元素的权重就为3.5,渲染时给出对应分数。把柄前边统计到的元素层级得分,揣测元素的分数变化率,得回变化率最大点对应的分数,然后找到该分数对应的时辰,即为首屏时辰。
皇冠比分在皇冠体育上,您可以随时随地下注各种体育赛事。function CScor(el, tiers, parentScore){ let score = 0; const tagName = el.tagName; // 判断现时的标签元素是否为指定的标签元素 if(!filterTagNameInTagNames(tagName)){ const childrenLen = el.children ? el.children.length : 0; // 判读子元素的长度是否大于0 if(childrenLen>0){ for(let childs = el.children, len = childrenLen-1; len >= 0; len--){ score += calculateScore(childs[len],tiers+1,score>0) } } // 判断分数是否小于等于0,且父元素的分数为0 if(score<= 0&& !parentScore){ if(!(el.getBoundingClintRect&& el.getBoundingClintRect().top<WH)) return 0 } score += 1 + 0.5 * tiers; } return score } function filterTagNameInTagNames(tagName){ return ["SCRIPT","STYLE","META","HEAD"].some(tag=>tag===tagName) } calFinalScore(){ try { if(this.sendMark) return; const time = Date.now() - window.performance.timing.fetchStart; let isCheckFMP = time > 30000
